
Top 9 Django Concepts - Part 1: 4 Mins
📅 August 11, 2019
•⏱️6 min read
Introduction

When I first dive into Django after deciding to specialise as a Django developer.
The number of concepts that are required for anyone to learn to understand Django can be overwhelming.
Since Django development approach forces, you to develop in a single and opinioned way of web development with a vast ecosystem of packages to support your needs.
This could discourage potential Django developers, who prefer flexibility, a lesser amount of learning and unopinionated approach to develop a web application using Python.
These are the people who want to get things done by picking their own adventure using a smaller amount of packages instead of Django's batteries-included approach.
In the first part of the series, I will be covering only 3 concepts and their related technical terms to help you get up to speed in using Django.
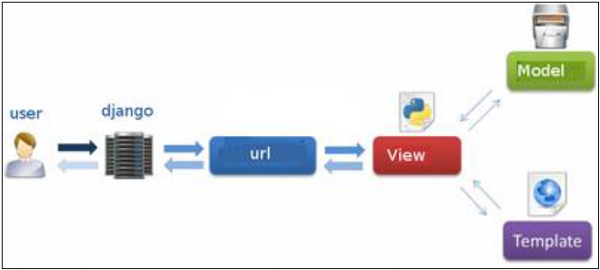
Model View Template (MVT)

The first concept might take some time for you to understand. While you are blazing through tutorials like DjangoGirls or Mozilla Developer Network's on Django .
Django follows similar concepts like Model View Controller (MVC) or Three-Tier Architecture.
Which seeks to make it easy for a developer to maintain and manage their codebase.
By having multiple separate replaceable parts to form the whole software system.
Model
Bulk of your time is spent here, on coding features you develop for your users or organisation which is usually called business logic.
It is recognised by Django, whenever you create a new Django application.
The model is called models.py, it resides in the application directory.
In this file, it also includes the database queries where you find answers from your records in the database.
Which you then pass the results of the query to your view and template to display it as a webpage.
Views
Views consist of code that deals with user interaction like form submission by the user and formatting your answers from the database to fit your template.
Before it is sent to your template file to be generated as a webpage.
It includes logic, like HTTP error responses (404 or 200 status code) based upon the answer that is founded by the database.
It could also be transferring of user interaction data for further processing by the models.py.
Do note that you should never include code that does heavy processing of data in views.py.
As it dramatically slows down your display speed of the webpage.
They are called Fat Views and Skinny Models, whenever your identifying problems in display speed for a website.
Therefore just stick with going Fat Model and Skinny Views as your best practice when developing your Django web application.
Template
As the name suggested, it is a template that is used for generating an HTML file of a webpage for a website.
You can think of it as similar to markdown language.
Which is used to generate static sites or your project wikis in GitHub or GitLab.
To learn to embed a Django Language Syntax to display data for your template.
Object Relation Mapping (ORM)

ORM for Django, allows you to focus on working with different types of database.
Without any knowledge related to that particular database to perform CRUD (Create, Read, Update, Delete ) operations for your database.
This is a strength due to the reason that you are using a standardised way to perform CRUD operations to a database.
The weakness of this approach is the time taken to refactor to cater to certain features or design difference toward every database.
Do note that it is recommended for you to use Postgres over MongoDB for the production-level environment.
The reason can be founded in this article, called When to use MongoDB with Django by PyDanny the author for 2 Scoops of Django.
Administration Panel

This is by far the best feature of Django.
Due to the reason that you do not need to spend a lot of time to create or customise your own user management.
The panel allows you, the management of your records for each table in the database from your models.py.
This could be customised further to suit your needs under the Django administration panel.
By importing codes like this under the name called admin.py file within your Django application.
from django.contrib import admin
from catalog.models import Author, Genre, Book, BookInstance
admin.site.register(Book)
admin.site.register(Author)
admin.site.register(Genre)
admin.site.register(BookInstance)For further details on how to customise your Django administration panel.
It could be founded in Django project documentation, Django tutorial by Mozilla or an excellent video tutorial by Dumbfounds
Conclusion

I hope that these 3 concepts are useful for you to help you to accelerate your learning on Django.
Since these terms are quite confusing to me when I was starting out.
While I do have a rough idea on what will be covered in this 3 part series.
I would greatly appreciate that you could provide me with suggestions on Django concepts that might be confusing to you in the comments section.
References
- DjangoGirls Django Tutorial
- Mozilla Developer Network's Django Tutorial
- Model View Controller (MVC)
- Three-Tier Architecture
- Django Top 10 Mistakes
- Markdown Language
- Django Language Syntax
- Django ORM
- CRUD (Create, Read, Update, Delete )
- When to use MongoDB with Django
- 2 Scoops of Django
- Django project documentation
- Django tutorial by Mozilla
- Dumbfounds
- Illustrations from UnDraw